A web browser is an application software that enables a user to display and interact with text, video, images, games, music, and other information on a web page at a website on the World Wide Web. Web browsers act as a bridge between users and online content. It allows them to access websites, web applications, and digital services.

History of Web Browsers
The World Wide Web was invented by Tim Berners-Lee in 1989 while working at CERN. The first web browser was called WorldWideWeb. It was created by Berners-Lee in 1990 to allow users to access the web.
In 1993, Marc Andreessen and a team at the National Center for Supercomputing Applications (NCSA) released a browser called Mosaic. Mosaic was widely credited with popularizing the Web through its graphical interface. It introduced innovations like hyperlinks embedded in text and images.
Building on Mosaic’s innovations, Andreessen founded Netscape Communications and released Netscape Navigator in 1994. Navigator quickly dominated the web browser market with over 90% market share by 1997.
As the web grew rapidly, Microsoft got into the browser wars by licensing Mosaic code to release Internet Explorer in 1995. Over the next few years, they integrated it deeply into Windows to bundle IE with every Windows PC. By 2002, Internet Explorer had reversed Navigator’s early dominance to command over 95% of the browser market share.
Google also released its Chrome browser in 2008, promising speed, simplicity, and security. Powered by a new JavaScript engine called V8, Chrome’s clean interface and web app capabilities quickly made it many users’ browsers of choice. Since 2012, Chrome has solidified its leadership to command over 60% of the browser market share on desktop and mobile devices combined.
The browser wars continue to this date, as Microsoft, Mozilla and even Apple with Safari continue to innovate new browser features for speed, simplicity, security, and user choice to attract and retain users to their offerings. The competition has greatly benefited internet users worldwide.
Components of Web Browsers
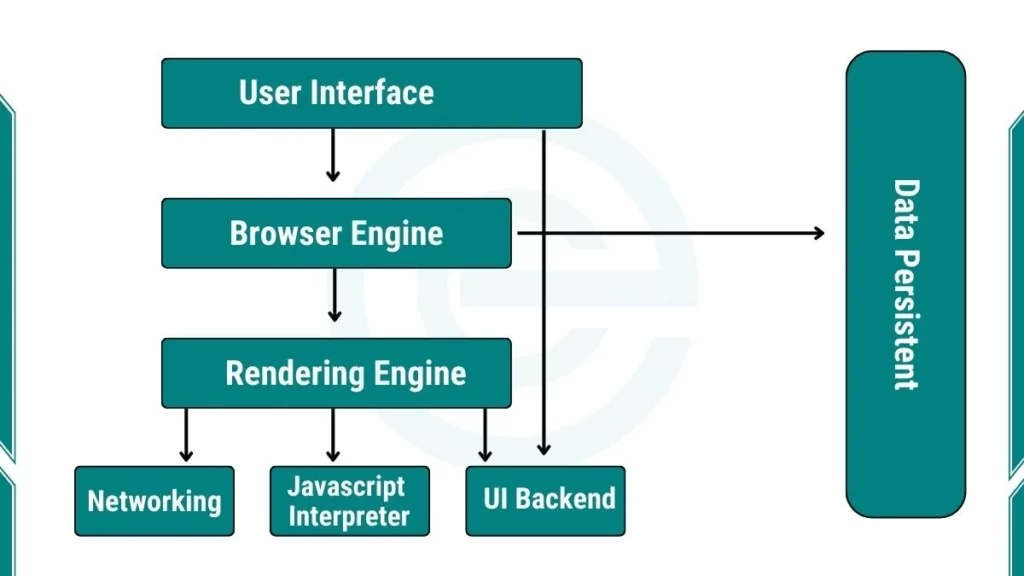
Here are the components/Architecture of a Web Browser:

1. User Interface
The user interface is the part of the browser you see and use. It includes the address bar where you type website names, and the back and forward buttons to move between pages.
It also has a refresh button to reload a page, and the home button to go back to your start page. You also see menus and settings options here. This part helps you control the browser and interact with web pages easily.
2. Browser Engine
The browser engine is the main part that controls how everything works inside the browser. When you enter a web address, the browser engine sends a request to the Internet to get the page content. It collects the text, images, and other files from the web server.
After that, it passes the information to the rendering engine to display it on your screen. The browser engine also manages communication between all other parts of the browser.
3. Rendering Engine
The rendering engine’s job is to take the code of a web page and turn it into something you can see. It reads the HTML, CSS, and other code and then draws the layout, text, colors, and images on your screen. This process is called “rendering.”
The rendering engine decides how each element appears. For example, where the text sits, what color it has, and how the page design looks. The web page would just be lines of code without it.
4. Networking
The networking component handles all communication between your browser and the internet. It uses protocols like HTTP and HTTPS to send and receive data from web servers. It makes sure your connection is safe and secure, especially when you visit websites that use HTTPS.
Networking also manages downloading and uploading data, like when you submit a form or watch a video online.
5. UI Backend
The UI backend helps the browser draw its user interface. It uses your computer’s operating system tools to create buttons, menus, and windows. For example, when you click on a tab or scroll through a page, the UI backend makes that action work smoothly. It connects the visible parts of the browser with the technical parts behind the scenes.
6. Javascript Interpreter
The JavaScript interpreter reads and runs JavaScript code on web pages. JavaScript is what makes websites interactive. For example, it allows buttons to respond when you click them, forms to check your input, or animations to play. The interpreter makes sure all these actions happen correctly and quickly while you browse.
7. Data storage
The data storage component saves important information on your device. It stores your browsing history, cookies, cache, and website data. This helps web pages load faster when you visit them again.
It also remembers your login information and preferences for different sites. Data storage makes your browsing experience smoother and more personalized.
Web Browser Features
Here are the key features of web browsers:

- Navigation – Move between web pages via hyperlinks, forward/back buttons, and history
- Address Bar – Type in URLs and search terms to visit web pages
- Tabs – Open multiple web pages simultaneously in one browser window
- Bookmarks – Save and organize shortcuts to favorite web pages
- Downloads – Transfer files and media from the internet onto your device
- Extensions – Add extra functionality with external plug-in programs
- Sync – Continue browsing sessions across user devices
- Privacy Mode – Temporarily disable browser history tracking
- Settings Sync – Coordinate customized configurations across browsers/devices
- Translate – Convert text of foreign language web pages
- Print Pages – Send web content to local or cloud-based printers
- Page Zoom – Magnify or shrink the size of web page text/images
- Developer Tools – Inspect page structure, debug issues
- Password Manager – Securely save login credentials
- Pop-up Blockers – Prevent unwanted ad windows from appearing
- Customizable UI – Tailor interface elements like background theme
These features make web browsers easy and useful for internet users. However, browsers also have some limitations. You can read about this in our advantages and disadvantages of web browser guide.
Types of Web Browsers
Here are some types of Web Browsers:
1. Google Chrome
- Developed by Google
- Cross-platform (Windows, macOS, Linux, Android, iOS)
- Features tabbed browsing, incognito mode, synchronized bookmarks
- Extensible via Chrome web store extensions
2. Mozilla Firefox
- Developed by Mozilla Foundation
- Cross-platform
- Customizable interface
- Strong privacy features
- Supports open web standards
3. Microsoft Edge
- The default browser for Windows 10 and 11
- Integrates with Windows devices and services
- Compatible with Chrome extensions
- Includes tracking prevention features
How Does a Web Browser Work?
Here are steps that explain how a web browser works:
- A user inputs a webpage URL in the address bar and hits enter or clicks a link to the content
- Browser checks cache for any saved copy of URL content locally
- DNS lookup occurs to find web server IP addresses via domain registrars
- A request is sent over the internet to a server at a resolved IP address for webpage content
- Server processes requests and responds with files constituting the webpage
- Browser displays HTML and applies CSS stylesheet formatting
- Browser requests additional objects embedded via img/iframe/script tags
- HTML renderer parses DOM and displays rendered output
- JavaScript is executed by the JS engine to handle input/events
- Webpage interaction is managed through redrawing/updating DOM dynamically
- Browser recreates rendering steps on the navigation to refresh content
Understanding the different uses of web browsers can help you make the most of these features in your daily internet activities.
Test Your Knowledge
We have a quiz for you about web browsers. It has 10 points. Try our quiz to see how much you know. Let’s start our quiz with correct answers.
Related FAQs
What was the first web browser?
The first web browser was WorldWideWeb. It is created by Tim Berners-Lee in 1990. It ran on a NeXT computer and was meant to make the internet more accessible through a graphical interface.
How to clear a web browser cache?
To clear the cache in most browsers, open settings and find the clear browsing data option. Select cached images and files and click Clear.
How to change a default web browser?
To change your default web browser on Windows, go to Settings > Apps > Default apps. On Mac, go to System Preferences > General and choose your preferred browser under Default web browser.
What is the purpose of a web browser?
The main purpose of a web browser is to retrieve, present, and allow interaction with information resources on the World Wide Web. Browsers interpret HTML, CSS, JavaScript, images, and other content.