HTML and CSS are the foundation of web development. HTML and CSS Both of these are web scripting languages. The primary function of both languages is the creation of websites and web applications.
The main difference between CSS and HTML is that HTML builds the structure of a web page or application and CSS designs and styles this web page like the colour of text or web page background.

What is HTML?
HTML stands for HyperText Markup Language. It is the basic language used to create the structure of a webpage. HTML adds text, images, links, and other elements to a page. HTML organizes the content of a webpage. For example, it defines headings, paragraphs, and lists.
HTML uses tags like <h1> for headings, <p> for paragraphs, and <img> for images.
Example
<h1>Welcome to My Website</h1>
<p>This is a paragraph about my website.</p>
<img src="image.jpg" alt="An example image">In this example, the <h1> tag creates a heading, the <p> tag adds a paragraph and the <img> tag includes an image.
What is CSS?
CSS stands for Cascading Style Sheets. It is used to design and style webpages. While HTML creates the content, CSS makes it look beautiful. CSS controls a webpage’s colours, fonts, layout, and overall appearance.
CSS uses selectors to apply styles to specific elements in an HTML document.
Example
h1 {
color: blue;
font-size: 24px;
}
p {
font-family: Arial, sans-serif;
}In this example, the h1 selector makes headings blue and sets the font size to 24 pixels. The P selector applies a specific font to paragraphs.
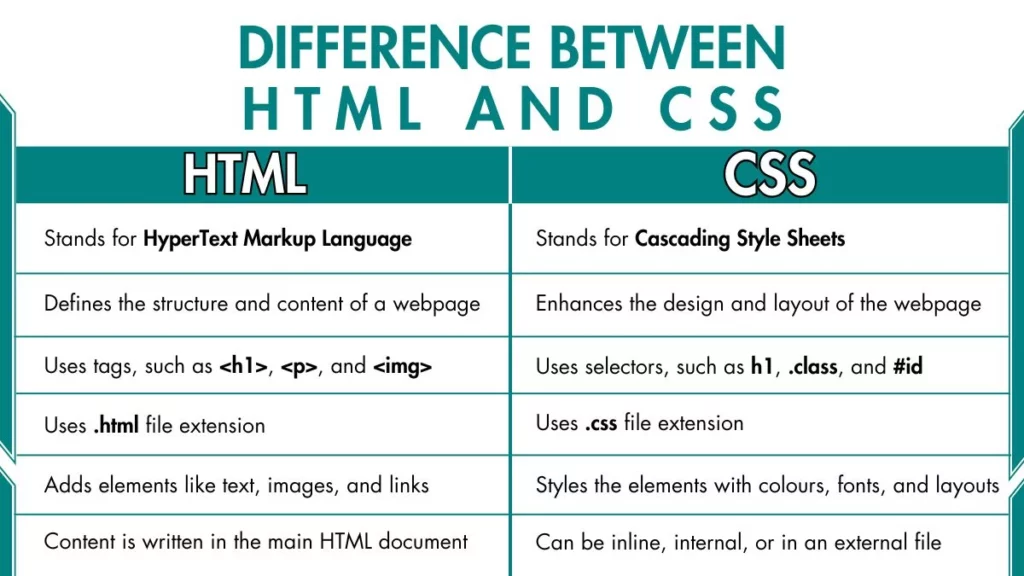
CSS Vs HTML
| Feature | HTML | CSS |
|---|---|---|
| Full Form | HyperText Markup Language | Cascading Style Sheets |
| Purpose | Defines the structure and content of a webpage. | Enhances the design and layout of the webpage. |
| Syntax | Uses tags, such as <h1>, <p>, and <img>. | Uses selectors, such as h1, .class, and #id. |
| File Extension | .html | .css |
| Role | Adds elements like text, images, and links. | Styles the elements with colours, fonts, and layouts. |
| Relationship | Builds the foundation of a webpage. | Beautifies the foundation built by HTML. |
| Application | Structures webpages. | Styles and makes webpages visually appealing. |
| Placement | Content is written in the main HTML document. | Can be inline, internal, or in an external file. |
| Dependency | Works independently but pairs with CSS for styling. | Styles the elements with colours, fonts, and layouts. |
Applications of HTML and CSS
HTML and CSS both have different applications:
HTML Applications
- Creating website structures.
- Adding forms, links, and tables.
- Embedding multimedia.
CSS Applications
- Designing visually attractive websites.
- Making pages responsive for different devices.
- Adding animations and transitions.
Also Read:
FAQs
Can a webpage work without CSS?
Yes, it can, but it will look plain and boring.
What are common HTML tags?
Some common tags are <h1> for headings, <p> for paragraphs, and <a> for links.
Is it necessary to learn both HTML and CSS?
Yes, because HTML and CSS work together to create professional websites.